1. 왼쪽 프로젝트 탐색기 제일 아래에 위치한
pubspec.yaml 파일을 열어주세요
2. 코드를 내리다 보면 아래 화면과 같이
dependencies: 여기를 찾습니다.
3. 그리고 sdk: flutter 아래에다가
추가하고 싶은 packgae 명을 입력후 전구 모양이 뜹니다.
Pub get 을 클릭하면 Package를 다운받아서 내 프로젝트에 추가가 됩니다.
만약 뒤에 버전정보를 모르더라도 다운받아진다는 사실!

'모바일 프로그래밍 > Flutter 플루터' 카테고리의 다른 글
| Flutter 플루터 dart 파일 생성 (0) | 2022.05.29 |
|---|---|
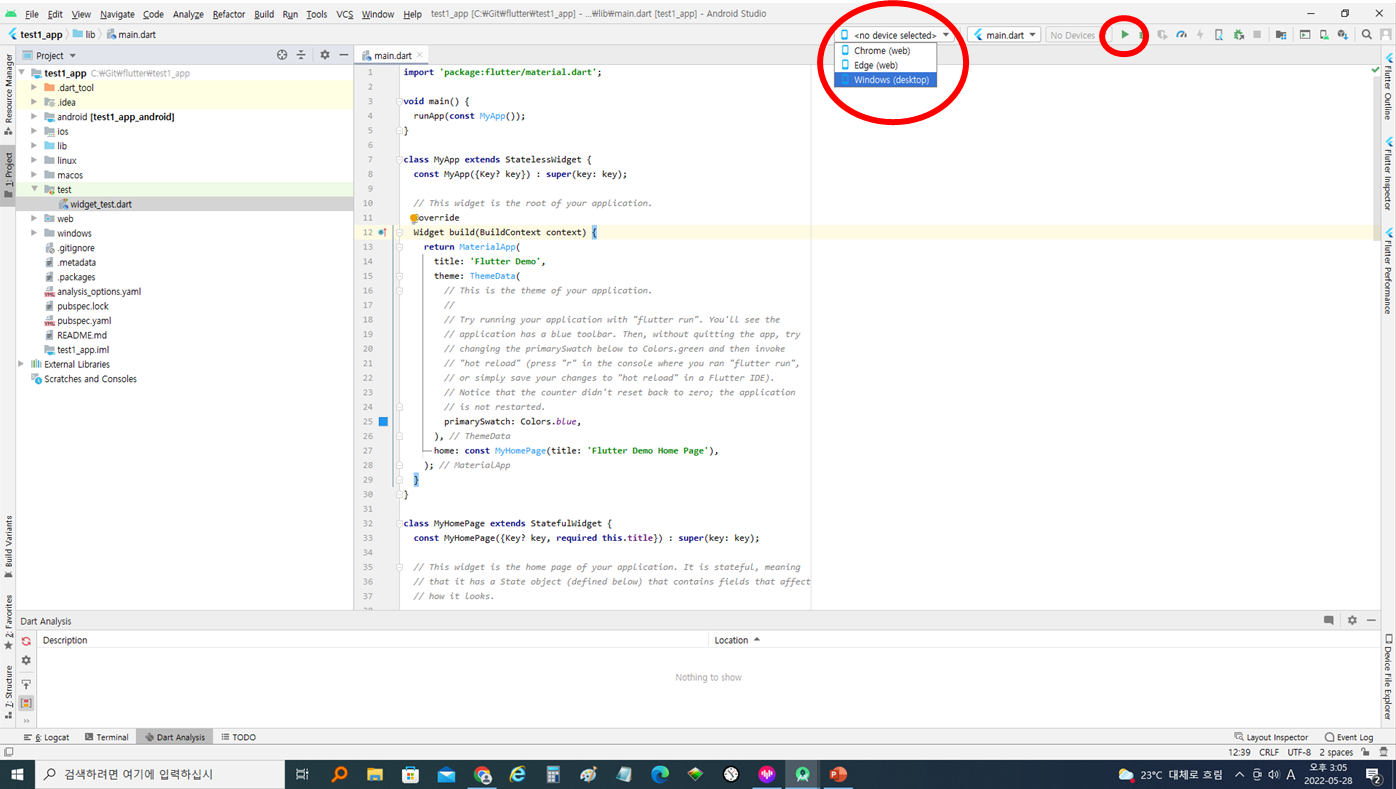
| Flutter 플루터 main.dart 변경 하기 (0) | 2022.05.28 |
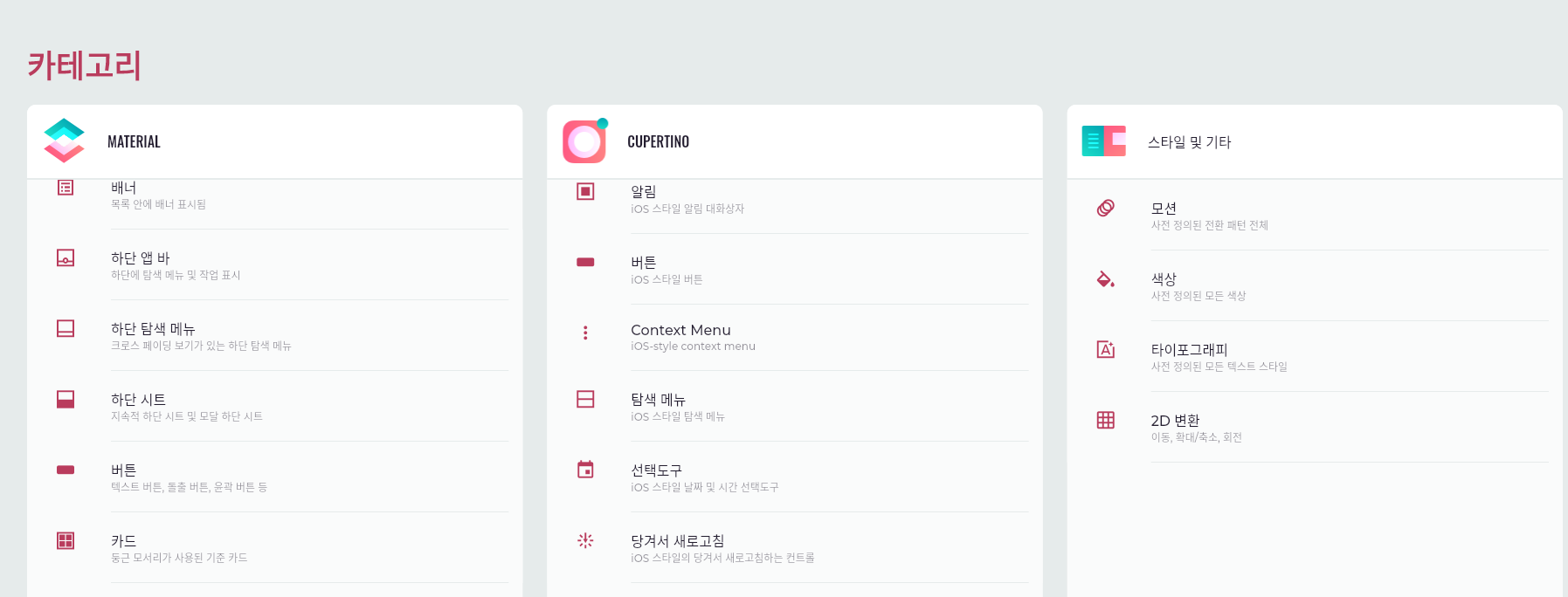
| Flutter 플루터 컨테이너 샘플 및 코드 제공 사이트 소개 (0) | 2022.05.28 |
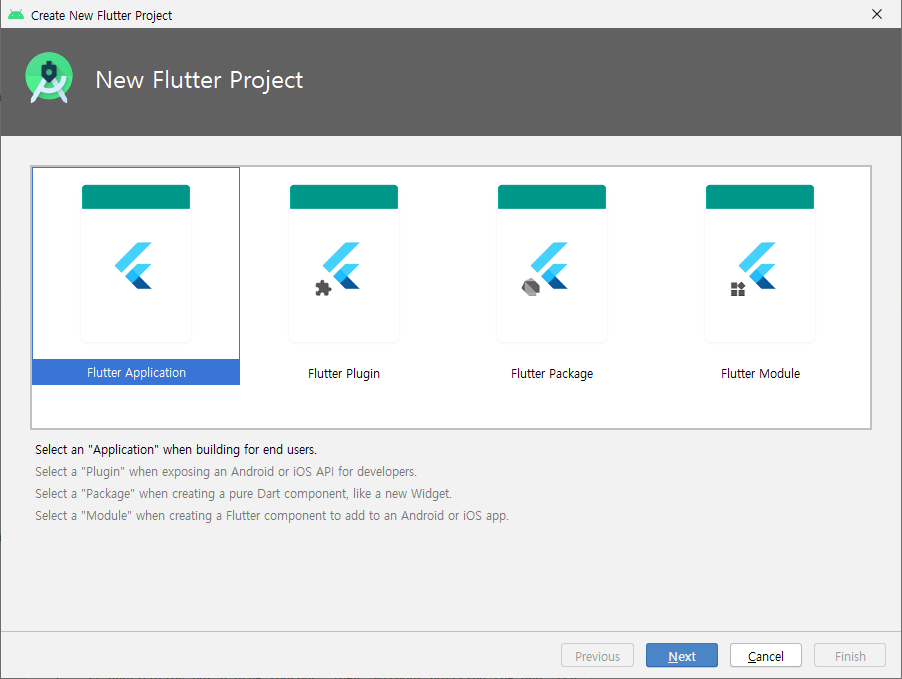
| Flutter 플루터 프로젝트 생성 (0) | 2022.05.28 |