300x250
반응형
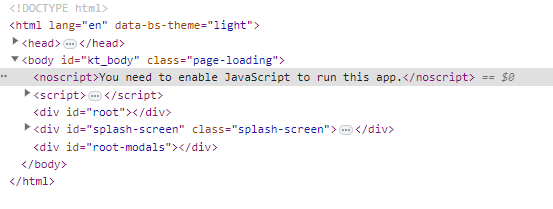
배포 시 아래와 같은 화면만 뜨는경우
(네트워크, 콘솔에서 오류가 없음)

package.json 파일에 보면
{
"name": "Talk",
"version": "1.0.0",
"private": true,
"dependencies": {
homepage 부분이 "." 로 되어있습니다.
그부분을 실제 사이트 주소를 입력해주세요
300x250
반응형
'웹 프로그래밍 > React' 카테고리의 다른 글
| React 함수 컴포넌트(Functional Component, FC)로 데이터를 props로 전달하는 방법 (0) | 2023.08.19 |
|---|---|
| 로컬 개발 시 CROS 문제 간단 해결 (0) | 2023.05.27 |