300x250
반응형

프로그램 및 코드 다운로드
2. Example_OpenGL_EBO_VAO_VBO.zip
7.74MB
주요 코드는 아래와 같습니다.
#pragma once
#include "GlRender.h"
class RenderEBO_VAO_VBO : public GlRender
{
public:
RenderEBO_VAO_VBO();
~RenderEBO_VAO_VBO();
private:
void GlInit() override;
void GlDraw() override;
float vertices[4] = {
0,10,
200, 110
};
float vertices2[4] = {
0,20,
200, 120
};
GLuint VAO;
GLuint VAO2;
GLuint VBO;
GLuint VBO2;
GLuint EBO;
GLuint VAO3;
GLuint VBO3;
float vertices3[12] = {
50.5f, 50.5f, 0.0f, // 우측 상단
50.5f, -50.5f, 0.0f, // 우측 하단
-50.5f, -50.5f, 0.0f, // 좌측 하단
-50.5f, 50.5f, 0.0f // 좌측 상단
};
unsigned int indices[6] = { // 0부터 시작한다는 것을 명심하세요!
0, 1, 3, // 첫 번째 삼각형
1, 2, 3 // 두 번째 삼각형
};
};
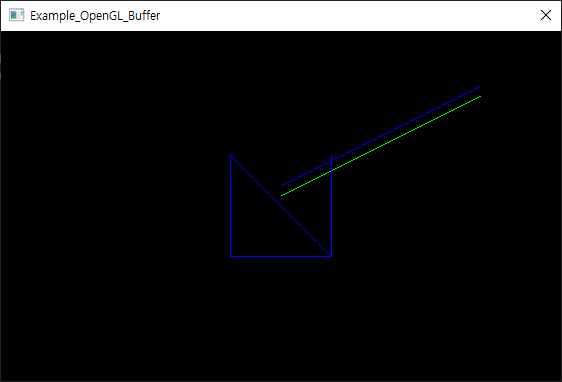
아래 코드에서는 VAO + VBO를 2개 만들어서 2개의 라인을 그립니다.
그리고 EBO + VAO + VBO를 사용하여 정점 좌표를 인덱싱하여 순서를 변경 합니다.
위에 헤더의 indices를 주목해 주세요.
0~4 사이의 순서를 변경하면 LINE_STRIP 그리는 위치가 바뀌게 됩니다.
void RenderEBO_VAO_VBO::GlInit()
{
/***************************************************************************************
* VAO + VBO 1번째
**************************************************************************************/
// VAO 생성 및 바인딩
glGenVertexArrays(1, &VAO); // 1.할당 (앞에 인자는 1개 의미)
glBindVertexArray(VAO);
// VBO
// 1. Gen(할당) -> 2. Bind(바인딩) -> 3. Data(입력) -> 4. Link 순서로 사용
glGenBuffers(1, &VBO); // 1.할당 (앞에 인자는 1개 의미)
glBindBuffer(GL_ARRAY_BUFFER, VBO); // 2. GL_ARRAY_BUFFER 형식 바인딩 (이 버퍼 말고도 종류가 많음)
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STREAM_DRAW); // 3.데이터 복사 및 크기 설정
///GL_STATIC_DRAW: 데이터가 거의 변하지 않습니다.
///GL_DYNAMIC_DRAW: 데이터가 자주 변경됩니다.
///GL_STREAM_DRAW: 데이터가 그려질때마다 변경됩니다.
// 4. Link Vertex Attribute
int location = 0;
glVertexAttribPointer(location, 2, GL_FLOAT, GL_FALSE, 2 * sizeof(GL_FLOAT), (void*)0);
glEnableVertexAttribArray(location);
/***************************************************************************************
* VAO + VBO 2번째
**************************************************************************************/
// VAO 생성 및 바인딩
glGenVertexArrays(1, &VAO2); // 1.할당 (앞에 인자는 1개 의미)
glBindVertexArray(VAO2); // VAO를 OpenGL context에 연결(bind)
// VBO
// 1. Gen(할당) -> 2. Bind(바인딩) -> 3. Data(입력) -> 4. Link 순서로 사용
glGenBuffers(1, &VBO2); // 1.할당 (앞에 인자는 1개 의미)
glBindBuffer(GL_ARRAY_BUFFER, VBO2); // 2. GL_ARRAY_BUFFER 형식 바인딩 (이 버퍼 말고도 종류가 많음)
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices2), vertices2, GL_STREAM_DRAW); // 3.데이터 복사 및 크기 설정
///GL_STATIC_DRAW: 데이터가 거의 변하지 않습니다.
///GL_DYNAMIC_DRAW: 데이터가 자주 변경됩니다.
///GL_STREAM_DRAW: 데이터가 그려질때마다 변경됩니다.
// 4. Link Vertex Attribute
glVertexAttribPointer(location, 2, GL_FLOAT, GL_FALSE, 2 * sizeof(GL_FLOAT), (void*)0);
glEnableVertexAttribArray(location);
/***************************************************************************************
* EVO + VAO + VBO
**************************************************************************************/
// VAO 생성 및 바인딩
glGenVertexArrays(1, &VAO3); // 1.할당 (앞에 인자는 1개 의미)
glBindVertexArray(VAO3); // VAO를 OpenGL context에 연결(bind)
// VBO
// 1. Gen(할당) -> 2. Bind(바인딩) -> 3. Data(입력) -> 4. Link 순서로 사용
glGenBuffers(1, &VBO3); // 1.할당 (앞에 인자는 1개 의미)
glBindBuffer(GL_ARRAY_BUFFER, VBO3); // 2. GL_ARRAY_BUFFER 형식 바인딩 (이 버퍼 말고도 종류가 많음)
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices3), vertices3, GL_STREAM_DRAW); // 3.데이터 복사 및 크기 설정
// OpenGL이 사용하기 위해 인덱스 리스트를 element 버퍼에 복사
glGenBuffers(1, &EBO);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STREAM_DRAW);
///GL_STATIC_DRAW: 데이터가 거의 변하지 않습니다.
///GL_DYNAMIC_DRAW: 데이터가 자주 변경됩니다.
///GL_STREAM_DRAW: 데이터가 그려질때마다 변경됩니다.
// Link Vertex Attribute
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
}
void RenderEBO_VAO_VBO::GlDraw()
{
glViewport(0, 0, gl_window_width, gl_window_height);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
glOrtho((double)-gl_window_width / 2, (double)gl_window_width / 2,
(double)-gl_window_height / 2, (double)gl_window_height / 2,
1, -1);
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glClearColor(0, 0, 0, 0);
glBindVertexArray(VAO); // 한 줄로 끝!
glColor4f(0, 1, 0, 1);
glDrawArrays(GL_LINES, 0, 2);
glBindVertexArray(VAO2); // 한 줄로 끝!
glColor4f(0, 0, 1, 1);
glDrawArrays(GL_LINES, 0, 2);
glBindVertexArray(VAO3); // 한 줄로 끝!
glColor4f(0, 0, 1, 1);
glDrawElements(GL_LINE_STRIP, 6, GL_UNSIGNED_INT, 0); // EBO 사용 시 glDrawElements로 출력
}300x250
반응형
'윈도우 프로그래밍 > OpenGL' 카테고리의 다른 글
| Opengl Shader Program Disable (0) | 2022.11.29 |
|---|---|
| OpenGL 강좌2 - VBO (VertexBufferObject) (0) | 2022.10.26 |
| OpenGL 강좌1 - MFC 윈도우창에 띄우기 (32비트, 64비트 설정 포함) 및 예제코드 (1) | 2022.09.30 |
| OpenGl SuperBible 6 [예제 3-9] 지오메트리 쉐이더 (0) | 2020.07.27 |
| OpenGl SuperBible 6 [예제 3-8] 테셀레이션 이벨류에이션 쉐이더 (0) | 2020.07.27 |