솔루션 탐색기 -> 하단 속성관리자에 들어가면 아래와 같은 화면이 뜹니다.
원하는 프로젝트 선택 후 -> 32 / 64비트, debug / release 선택 후
우클릭해서 속성으로 들어갑니다.

공용 속성에서 사용자 메크로 선택후 메크로 추가
기존에 메크로가 TargetName 이 있습니다.
저는 Debug모드로 컴파일시 파일명에 D를 추가하기 위해 TargetNameD 라는 메크로를 만들었습니다.

프로젝트 우클릭해서 속성창으로 가면
해당 debug / release, x64, x86 에 맞는걸 선택후
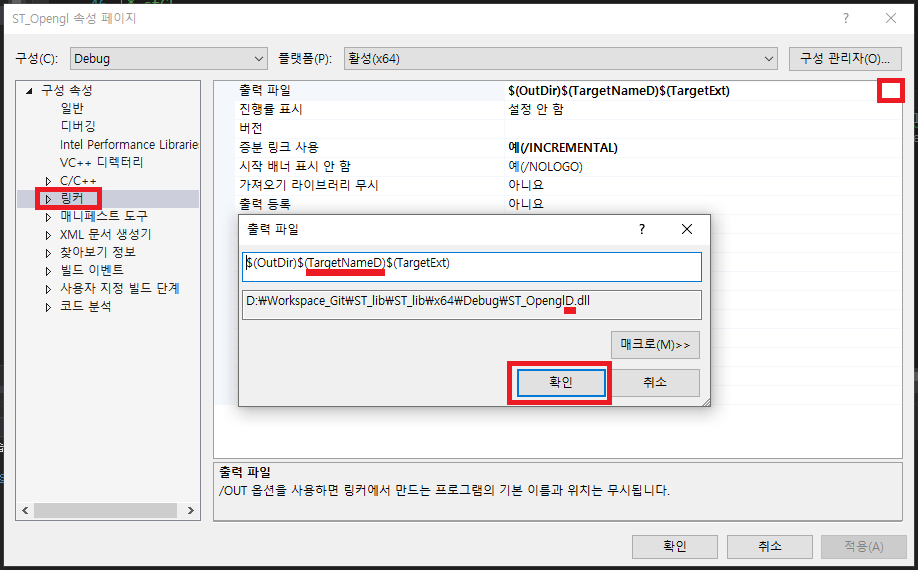
링커 -> 출력파일로 가서
아까 추하해둔 사용자 메크로 변수 TargetNameD 를 입력하였습니다.
컴파일이 아래와 같이 뒤에 "D" 가 붙을수 있도록 하였습니다.

실행파일 설정은 여기까지 만 하면되고
만약 DLL을 만든다고 하면 Lib 파일도 D를 붙여야 하기때문에 아래설정을 하나더 해줘야 합니다.
링커 -> 고급 -> 가져오기 라이브러리
TargetNameD 라는 설정 변경

'윈도우 프로그래밍 > C, C++, MFC' 카테고리의 다른 글
| inno setup 6.2.2 한글언어팩 (0) | 2023.10.14 |
|---|---|
| CString -> Char array 변환 (0) | 2023.05.25 |
| C/C++ 파일 존재 유무 체크 (0) | 2022.09.15 |
| C/C++ 파일 이름 변경 (0) | 2022.09.15 |
| C/C++ CString -> const char* 변환 (유니코드) (0) | 2022.09.15 |